Bigfoot.js:以對話方塊顯示網頁文章註解的 jQuery Plugin
Bigfoot.js 是一個可以使用對話方塊顯示網頁文章註解的 jQuery Plugin,讓讀者在閱讀時不用捲動網頁即可即時閱讀註解。
一般在網頁或是部落格中撰寫文章時,有時後會遇到需要加入註解(註腳)的情況,而讀者在閱讀含有註解的文章時,通常會需要使用捲軸(或是以超連結的方式)往下捲動網頁到下方的註解處來閱讀,閱讀完註解再回到本文繼續閱讀。
一般在網頁或是部落格中撰寫文章時,有時後會遇到需要加入註解(註腳)的情況,而讀者在閱讀含有註解的文章時,通常會需要使用捲軸(或是以超連結的方式)往下捲動網頁到下方的註解處來閱讀,閱讀完註解再回到本文繼續閱讀。
Google AdSense 廣告 A/B 測試程式碼產生工具 1.0.1 beta 版
這裡針對 Google AdSense 廣告,提供一個可以產生 A/B 測試程式碼的線上工具,讓你在加入 AdSense 廣告時可以更省事,不用老是在改 JavaScript 程式碼。
A/B 測試(A/B Testing)是一般網站最佳化常用的方式,而 Google AdSense 本身也可以讓你修改它的 JavaScript 以進行 A/B 測試,雖然 AdSense 提供這樣的功能很有用,但如果你有好多廣告要測試,老是要修改程式碼也是挺麻煩的。
A/B 測試(A/B Testing)是一般網站最佳化常用的方式,而 Google AdSense 本身也可以讓你修改它的 JavaScript 以進行 A/B 測試,雖然 AdSense 提供這樣的功能很有用,但如果你有好多廣告要測試,老是要修改程式碼也是挺麻煩的。
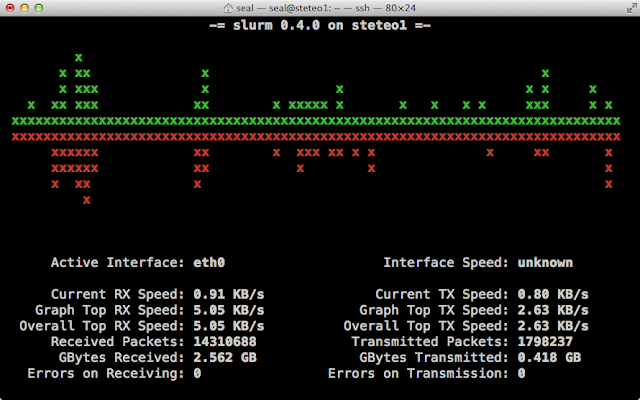
Conky:Linux 桌面上簡潔又漂亮的系統監控軟體
Conky 是一個適用於 Linux 桌面的系統監控軟體,有非常簡潔且漂亮的介面,可以讓你的 Linux 桌面看起來就好像動態的儀板表一樣。
在 Linux 系統中有許多的系統監控工具,這類的工具可以讓你知道目前 CPU 與記憶體的使用率、網路上傳與下載的即時流量、硬碟的使用量等各式各樣的資訊,如果你時常需要觀察這類的數值,那麼老是要開啟這類的監控軟體會是一件很麻煩的事,而在系統狀態列上的監控小工具雖然可以隨時讓你看到最新的資訊,但是這樣的小工具又礙於版面限制,能夠顯示的資訊也很有限。
 |
| Conky Colors |
在 Linux 系統中有許多的系統監控工具,這類的工具可以讓你知道目前 CPU 與記憶體的使用率、網路上傳與下載的即時流量、硬碟的使用量等各式各樣的資訊,如果你時常需要觀察這類的數值,那麼老是要開啟這類的監控軟體會是一件很麻煩的事,而在系統狀態列上的監控小工具雖然可以隨時讓你看到最新的資訊,但是這樣的小工具又礙於版面限制,能夠顯示的資訊也很有限。
網路的延遲(Latency)與頻寬(Bandwidth)是什麼?
這裡介紹網路的延遲(Latency)與頻寬(Bandwidth)是什麼,以及它們對於我們的網路有什麼影響。
在過去幾年中,網路效能最佳化(web performance optimization,簡稱 WPO)這個產業快速成長,這個現象也顯示了網路速度對於使用者而言也越來越重要,如果一個網站可以提供比較快速的網路服務,除了改善使用者經驗之外,連同網站的流量與其附帶的效益也都會跟著增加。
網站速度對於使用者(顧客)的影響應該是顯而易見的,一個網站要讓使用者感覺很好,除了網頁設計與美工之外,瀏覽網頁的流暢度也很重要,如果使用者在瀏覽一家公司的網站時,看網頁老是要等很久,即便網站做得很漂亮,我想大概也不會給使用者什麼好映像,反之如果網站反應速度很快,就比較不會產生這樣的問題。
在過去幾年中,網路效能最佳化(web performance optimization,簡稱 WPO)這個產業快速成長,這個現象也顯示了網路速度對於使用者而言也越來越重要,如果一個網站可以提供比較快速的網路服務,除了改善使用者經驗之外,連同網站的流量與其附帶的效益也都會跟著增加。
網站速度對於使用者(顧客)的影響應該是顯而易見的,一個網站要讓使用者感覺很好,除了網頁設計與美工之外,瀏覽網頁的流暢度也很重要,如果使用者在瀏覽一家公司的網站時,看網頁老是要等很久,即便網站做得很漂亮,我想大概也不會給使用者什麼好映像,反之如果網站反應速度很快,就比較不會產生這樣的問題。
Showterm:可將 Linux 終端機操作錄製下來並分享在網路上的工具
這裡介紹 Showterm 這個可將 Linux 終端機操作錄製下來並分享在網路上的工具,讓你可以很容易把命令列的操作過程與別人分享。
如果若要錄製 Linux 桌面的操作過程,網路上你可以搜尋到非常多的工具,但是如果是想要記錄終端機(terminal)中命令列的操作,這樣的工具就比較少了。
如果若要錄製 Linux 桌面的操作過程,網路上你可以搜尋到非常多的工具,但是如果是想要記錄終端機(terminal)中命令列的操作,這樣的工具就比較少了。
HTML5 Please:提供各種 HTML5 與 CSS 語法在瀏覽器相容性問題上的使用建議
HTML5 Please 整理了各種新的 HTML5 與 CSS 語法在各種瀏覽器上的相容性狀況,並提供使用上的建議。
在開發網頁的應用程式時,開發者所撰寫的 HTML5 或 CSS 程式碼通常都要面對許多不同瀏覽器的相容性問題,而 HTML5 Please 是一個可以查詢各種 HTML5 與 CSS 的語法在各種瀏覽器中被支援的狀況,並且建議你是否應該使用,你可以依據哪一些瀏覽器支援哪一些語法來選擇要使用的語法。
在開發網頁的應用程式時,開發者所撰寫的 HTML5 或 CSS 程式碼通常都要面對許多不同瀏覽器的相容性問題,而 HTML5 Please 是一個可以查詢各種 HTML5 與 CSS 的語法在各種瀏覽器中被支援的狀況,並且建議你是否應該使用,你可以依據哪一些瀏覽器支援哪一些語法來選擇要使用的語法。
Adaptive Backgrounds:一個可以依照圖片主題顏色動態調整背景的 jQuery Plugin
這裡介紹 Adaptive Backgrounds 這個 jQuery plugin,它可以依照圖片的主題動態更改背景顏色。
Adaptive Backgrounds 是一個 jQuery 的 plugin,它可以取出一張圖片中最主要的顏色,並將該顏色套用在圖片的上一層網頁元素上,藉此製作出一個跟圖片主題相似的背景。
這個 plugin 是運用 ImageData 與 <canvas> 來達到這個效果的,而由於安全性的因素,這種 JavaScript 只能處理同一個網站的圖片,或是允許 Cross Origin Resource Sharing 的圖片。
Adaptive Backgrounds 是一個 jQuery 的 plugin,它可以取出一張圖片中最主要的顏色,並將該顏色套用在圖片的上一層網頁元素上,藉此製作出一個跟圖片主題相似的背景。
這個 plugin 是運用 ImageData 與 <canvas> 來達到這個效果的,而由於安全性的因素,這種 JavaScript 只能處理同一個網站的圖片,或是允許 Cross Origin Resource Sharing 的圖片。
One Today:Google 推出的慈善 App,讓用戶可以從手機上捐贈 1 美元給慈善機構
One Today 是 Google 所推出的慈善 App,它每天會介紹一個慈善機構給手機的使用者,並且可以直接透過手機捐贈 1 美元給他們。
世界上有非常多的慈善機構,有待您伸出援手,而 Google 也帶頭推出了一個幫助這些慈善機構募款的 App:One Today,這個 App 每天會介紹一個非營利的慈善機構給使用者,為這些慈善機構募款。
世界上有非常多的慈善機構,有待您伸出援手,而 Google 也帶頭推出了一個幫助這些慈善機構募款的 App:One Today,這個 App 每天會介紹一個非營利的慈善機構給使用者,為這些慈善機構募款。
Grunt:自動化網頁應用程式開發流程的 Node.js 工具
Grunt 是一個以 Node.js 為基礎所開發的命令列工具,在經過適當的設定之後,它可以幫助程式開發者將一些重複性的工作自動化,減輕開發者與開發團隊的負擔。
Grunt 可以處理的事情很多,例如精簡 CSS 程式或網頁的大小、編譯 CoffeeScript、unit test、linting 等,舉凡一般性的重複動作多半都可以使用這個工具來處理。
Grunt 背後有一個很大的生態系統(ecosystem),包含了大量的 plugins,使用者可以藉由這些 plugins 將自己的工作自動化,而使用者也可以很容易的把自己開發的 plugin 上傳到 npm 上面分享給其他人使用,也因為這樣的分享機制,這個生態系統目前也持續在成長。
Grunt 可以處理的事情很多,例如精簡 CSS 程式或網頁的大小、編譯 CoffeeScript、unit test、linting 等,舉凡一般性的重複動作多半都可以使用這個工具來處理。
Grunt 背後有一個很大的生態系統(ecosystem),包含了大量的 plugins,使用者可以藉由這些 plugins 將自己的工作自動化,而使用者也可以很容易的把自己開發的 plugin 上傳到 npm 上面分享給其他人使用,也因為這樣的分享機制,這個生態系統目前也持續在成長。
Ghost 開放原始碼部落格平台開始提供付費主機空間服務了
Ghost 這個開放原始碼的部落格平台,目前已經準備好開始提供主機空間服務了,不過這個服務是要付費的。
Ghost 是一個以 Node.js 為基礎的開放原始碼部落格平台,在今年十月份才釋出其第一個版本,而現在他已經準備好開始提供主機空間服務了。
Ghost 這個部落格系統是由 WordPress 的開發團隊所發展出來的,所以它跟 WordPress 有點類似,但是不一樣的是 Ghost 會比 WordPress 更簡單、更容易使用。
Ghost 是一個以 Node.js 為基礎的開放原始碼部落格平台,在今年十月份才釋出其第一個版本,而現在他已經準備好開始提供主機空間服務了。
Ghost 這個部落格系統是由 WordPress 的開發團隊所發展出來的,所以它跟 WordPress 有點類似,但是不一樣的是 Ghost 會比 WordPress 更簡單、更容易使用。
reCAPTCHA Mailhide:以驗證碼保護電子郵件地址,避免收到垃圾郵件
reCAPTCHA Mailhide 是 Google 所提供的一項服務,可以把自己網頁上的電子郵件地址加上驗證碼保護,避免自己的信箱收到一堆垃圾郵件。
許多的網站或部落格通常都會希望透過一些管道獲取讀者的回應或建議,最直接的方式就是使用電子郵件信箱(email),但是現在網路上充斥著太多的垃圾信件發佈者,常常會從開放的網頁中抓取任何的電子郵件信箱位址,然後過過這些位址發送廣告信,所以現在大概內行人都不太願意直接在網路上提供自己的電子郵件信箱。
許多的網站或部落格通常都會希望透過一些管道獲取讀者的回應或建議,最直接的方式就是使用電子郵件信箱(email),但是現在網路上充斥著太多的垃圾信件發佈者,常常會從開放的網頁中抓取任何的電子郵件信箱位址,然後過過這些位址發送廣告信,所以現在大概內行人都不太願意直接在網路上提供自己的電子郵件信箱。
Google Public DNS 伺服器設定教學(讓上網速度更快、安全性更高)
這裡介紹如何在各種作業系統與瀏覽器中設定使用 Google Public DNS,讓上網的速度可以更快。
在上網瀏覽網頁時,當我們輸入 tw.yahoo.com 這樣的網址,電腦必須先把這樣的網址透過 DNS 伺服器轉換為 IP 位址,才能真正連上這個網站,所以 DNS 伺服器對所有上網的人都非常重要,而通常這種伺服器都沒有什麼大問題,所以大家都沒在注意他的重要性。
但是如果你發現你的上網速度突然很慢,網頁都開不起來的時候,除了檢查網路現有沒有插好之外,DNS 伺服器是否正常也是要檢查的一個項目,如果你使用的 DNS 伺服器太慢、甚至對你的請求沒有反應,那麼你就可以換成 Google 所提供的免費 DNS 伺服器看看。
在上網瀏覽網頁時,當我們輸入 tw.yahoo.com 這樣的網址,電腦必須先把這樣的網址透過 DNS 伺服器轉換為 IP 位址,才能真正連上這個網站,所以 DNS 伺服器對所有上網的人都非常重要,而通常這種伺服器都沒有什麼大問題,所以大家都沒在注意他的重要性。
但是如果你發現你的上網速度突然很慢,網頁都開不起來的時候,除了檢查網路現有沒有插好之外,DNS 伺服器是否正常也是要檢查的一個項目,如果你使用的 DNS 伺服器太慢、甚至對你的請求沒有反應,那麼你就可以換成 Google 所提供的免費 DNS 伺服器看看。
tinyblog:全新的 Live 版部落格概念,提供作者的實況轉播
tinyblog 是 Kevin Rose 提出的一個全新的 Live 版部落格概念,讓整個部落格更加生動有趣。
傳統上的部落格都是將作者寫好的文章發佈在網頁上,然後讀者閱讀的內容都是靜止不動的文字與靜態圖片,這種方式讓 Kevin Rose 感覺太過生硬。
Kevin Rose 是 Digg 創始人,同時也是 Google Ventures 的合夥人,他最近提出了一個 live 版的部落格概念,就是讓讀者可以從部落格中看到部落格作者 live 版的實況轉播!
傳統上的部落格都是將作者寫好的文章發佈在網頁上,然後讀者閱讀的內容都是靜止不動的文字與靜態圖片,這種方式讓 Kevin Rose 感覺太過生硬。
Kevin Rose 是 Digg 創始人,同時也是 Google Ventures 的合夥人,他最近提出了一個 live 版的部落格概念,就是讓讀者可以從部落格中看到部落格作者 live 版的實況轉播!
Google AdSense 回應式廣告單元(自動偵測版面大小)
Google 的 AdSense 回應式廣告單元現在可以自己偵測網頁的版面,自動選擇最適合的廣告大小。
Google AdSense 廣告前一陣子才支援回應式網頁設計,讓 Google AdSense 廣告配合瀏覽器版面動態變更大小,但是之前的版本使用者必須自己透過 CSS 的設定來規劃版面寬度與廣告大小的組合,其實使用起來並不是很方便。
而現在 Google 終於推出可以自動偵測網頁版面的廣告單元,你可以完全不用更改任何程式碼,就可以讓 AdSense 廣告自己選擇適當的大小,讓網頁設計者可以更省時省力。
Google AdSense 廣告前一陣子才支援回應式網頁設計,讓 Google AdSense 廣告配合瀏覽器版面動態變更大小,但是之前的版本使用者必須自己透過 CSS 的設定來規劃版面寬度與廣告大小的組合,其實使用起來並不是很方便。
而現在 Google 終於推出可以自動偵測網頁版面的廣告單元,你可以完全不用更改任何程式碼,就可以讓 AdSense 廣告自己選擇適當的大小,讓網頁設計者可以更省時省力。
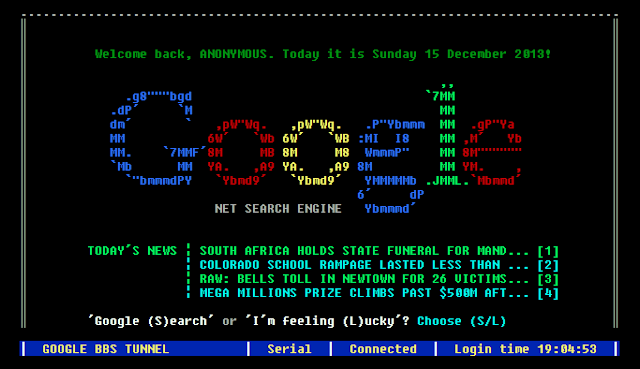
Google BBS Terminal:如果 Google 在 80 年代就發明了,它的長相應該會像這樣
Google BBS Terminal 是以 80 年代的 BBS 介面所實作的 Google 搜尋引擎,別看它這樣,他是真的可以用來搜尋的 BBS 喔!
Google 這家公司是在 1998 年創立的,而它的網站則是到了 1999 年才開始啟用,如果 Google 在早個 20 年發明,那麼它應該就會長得像這樣。
大家別以為它只是一個小遊戲或是純展示的網頁,它其實是一個真正可以搜尋的工具,其內部使用 Google Search API 靠著真正的 Google 來搜尋網頁。
Google 這家公司是在 1998 年創立的,而它的網站則是到了 1999 年才開始啟用,如果 Google 在早個 20 年發明,那麼它應該就會長得像這樣。
大家別以為它只是一個小遊戲或是純展示的網頁,它其實是一個真正可以搜尋的工具,其內部使用 Google Search API 靠著真正的 Google 來搜尋網頁。
Live.Pics.io:支援語音的即時線上照片分享服務平台
Live.Pics.io 是一個支援語音的即時線上照片分享服務,可以讓你馬上透過麥克風跟任何網路上的朋友分享自己的照片。
Live.Pics.io 是一個可以讓用者不需要任何準備就可以跟網路上的任何人分享圖片與進行對話的服務平台,當然這樣的服務除了跟親朋好友聊天之外,也適用於商業的簡報,而對方也可以透過麥克風跟簡報者即時的對話。
Live.Pics.io 是一個可以讓用者不需要任何準備就可以跟網路上的任何人分享圖片與進行對話的服務平台,當然這樣的服務除了跟親朋好友聊天之外,也適用於商業的簡報,而對方也可以透過麥克風跟簡報者即時的對話。
Vim.js:一個使用 JavaScript 實作的 Vim 編輯器(尚在發展階段)
Vim.js 是一個使用 JavaScript 實作的 Vim 編輯器,不過實用性不高,只適合學習與研究使用。
Vim.js 是把傳統 Linux 上的 Vim 編輯器以 JavaScript 實作在一般的瀏覽器中,不過目前還在發展當中,還不是很穩定,而且這種編輯器大概只適合比較資深的 UNIX/Linux 使用者作為「娛樂」使用。
Vim.js 是把傳統 Linux 上的 Vim 編輯器以 JavaScript 實作在一般的瀏覽器中,不過目前還在發展當中,還不是很穩定,而且這種編輯器大概只適合比較資深的 UNIX/Linux 使用者作為「娛樂」使用。
Google Tips:教你各種 Google 產品的使用技巧
Google Tips 是一個 Google 最新推出的網站,它可以教你如何善用 Google 的各種產品。
這個網站使用最新的設計,使用許多小卡片的方式呈現各種的產品使用技巧(tips),每一張卡片都有一個主題。
這些小卡片當你點下去之後,就會出現一疊卡片,裡面有該主題更詳細的說明,若要分享給朋友,也可以使用 google+、twitter、facebook 或 email 的分享功能。
這個網站使用最新的設計,使用許多小卡片的方式呈現各種的產品使用技巧(tips),每一張卡片都有一個主題。
這些小卡片當你點下去之後,就會出現一疊卡片,裡面有該主題更詳細的說明,若要分享給朋友,也可以使用 google+、twitter、facebook 或 email 的分享功能。
在 Windows、Mac OS X 與 Linux 中安裝 Node.js 網頁應用程式開發環境
這裡介紹如何在各種作業系統(Windows、Mac OS X 與 Linux)中安裝 Node.js 網頁應用程式開發環境。
Node.js 是一個以傳統 JavaScript 語言為基礎所發展出來的新架構,它可以讓傳統的 JavaScript 程式跳脫一般的瀏覽器,在任何地方執行,另外配合 Google 所發展的高效能 V8 JavaScript 引擎,更讓程式的整體的效能大幅提升。
由於 Node.js 使用事件導向(event-driven)與非阻斷式(non-blocking)I/O 的模型,可以讓整個程式執行起來非常輕盈、非常有效率,很適合用於即時性的大量資料處理工作,目前許多大型網站(如 LinkedIn、微軟、Yahoo、eBay 等)都已經採用這樣的架構在進行服務。
以下我們介紹如何在各種作業系統中安裝 Node.js 開發環境。
Node.js 是一個以傳統 JavaScript 語言為基礎所發展出來的新架構,它可以讓傳統的 JavaScript 程式跳脫一般的瀏覽器,在任何地方執行,另外配合 Google 所發展的高效能 V8 JavaScript 引擎,更讓程式的整體的效能大幅提升。
由於 Node.js 使用事件導向(event-driven)與非阻斷式(non-blocking)I/O 的模型,可以讓整個程式執行起來非常輕盈、非常有效率,很適合用於即時性的大量資料處理工作,目前許多大型網站(如 LinkedIn、微軟、Yahoo、eBay 等)都已經採用這樣的架構在進行服務。
以下我們介紹如何在各種作業系統中安裝 Node.js 開發環境。
LiquidFun:Google 設計給手機遊戲用的 2D 流體模擬函式庫
Google 今天發表了一個新的 LiquidFun 函式庫,可以用來在各種作業系統或手機上模擬流體的物理現象。
LiquidFun 是一個以 C++ 所開發的 2D 流體模擬函式庫,它以 Box2D 為基礎,並且實作了以利子為基礎(particle-based)的流體模擬,這個函式庫可以讓手機遊戲的開發者很容易在遊戲中加入近似實際流體的效果。
由於 LiquidFun 是以 C++ 開發的,所以除了手機之外,任何有 C++ 編譯器的作業系統或平台都可以運用這個函式庫,Google 除了將 LiquidFun 的原始碼放在 GitHub 之外,也提供了許多在 Windows、Mac OS X 與 Linux 上的應用程式範例與 unit tests。
LiquidFun 是一個以 C++ 所開發的 2D 流體模擬函式庫,它以 Box2D 為基礎,並且實作了以利子為基礎(particle-based)的流體模擬,這個函式庫可以讓手機遊戲的開發者很容易在遊戲中加入近似實際流體的效果。
由於 LiquidFun 是以 C++ 開發的,所以除了手機之外,任何有 C++ 編譯器的作業系統或平台都可以運用這個函式庫,Google 除了將 LiquidFun 的原始碼放在 GitHub 之外,也提供了許多在 Windows、Mac OS X 與 Linux 上的應用程式範例與 unit tests。
Google Open Gallery:開放給一般博物館、畫廊免費建置線上導覽網站的服務
Google Open Gallery 是一個開放給任何博物館或畫廊等文創單位提供線上展示作品的服務平台。
長久以來 Google 不斷透過它的 Google 文化中心(Cultural Institute)服務,讓許多的博物館與畫廊中的作品可以在線上展示,而現在 Google 打算推廣這項服務,開放讓所有這類的文創產業都可以來使用這樣的服務。
Google Open Gallery 這個線上展示服務適用的範圍很廣,從地區性小型的畫廊到國際性的大型博物館都可以使用這個服務,幫助實體的藝術創作發表在網路上供大眾閱覽,而這些網頁資料都在放 culturalspot.org 這個網域下由 Google 負責免費維護。
長久以來 Google 不斷透過它的 Google 文化中心(Cultural Institute)服務,讓許多的博物館與畫廊中的作品可以在線上展示,而現在 Google 打算推廣這項服務,開放讓所有這類的文創產業都可以來使用這樣的服務。
Google Open Gallery 這個線上展示服務適用的範圍很廣,從地區性小型的畫廊到國際性的大型博物館都可以使用這個服務,幫助實體的藝術創作發表在網路上供大眾閱覽,而這些網頁資料都在放 culturalspot.org 這個網域下由 Google 負責免費維護。
Google 現在可以讓你製作自己的街景地圖了!
Google 地圖的街景服務(Street View)現在可以讓使用者上傳自己拍攝的全景照片,製作個人的街景地圖了!
Google 地圖最近在它的部落格中公佈了這個好消息,現在你只要使用 Android 4.2 手機中的「相機」應用程式或是單眼相機,就可以自己拍攝全景的相片,並上傳到 Google 地圖的街景服務上,製作屬於自己的街景了,詳細的拍攝教學可以參考 Google 官方的教學文件。
Google 地圖最近在它的部落格中公佈了這個好消息,現在你只要使用 Android 4.2 手機中的「相機」應用程式或是單眼相機,就可以自己拍攝全景的相片,並上傳到 Google 地圖的街景服務上,製作屬於自己的街景了,詳細的拍攝教學可以參考 Google 官方的教學文件。
如何對付各種不同的 CSS 供應商前綴(Vendor Prefixes)?
這裡介紹如何對付各種不同的 CSS 供應商前綴(vendor prefixes),讓網頁開發更有效率。
在使用 CSS 設計網頁時,多多少少都會遇到需要處理不同瀏覽器之間的相容性問題,其中一個很棘手的問題就是 CSS 的供應商前綴,為了要使每一種瀏覽器都支援你寫的 CSS 程式碼,你必須依照各種不同的瀏覽器加上它們專屬的供應商前綴,以確保該 CSS 可以被正常執行。
舉例來說,在使用 CSS 的動畫(animation)功能時,animation 相關的屬性就必須要加上 -webkit- 與 -moz- 這類的供應商前綴,確保不同的瀏覽器都可以支援,動畫關鍵影格(keyframes)at-rule 的部分,也要加上供應商前綴,變成類似 @-webkit-keyframes 與 @-moz-keyframes 這樣的型式,這裡最麻煩的地方就是每一個 CSS 屬性與每一個供應商前綴的組合都要寫出來,如果只是一兩行程式的話是還好,但是通常一個內容比較豐富的網頁,這類的 CSS 會非常多,這個時候要處理這些供應商前綴就是一個大問題。
在使用 CSS 設計網頁時,多多少少都會遇到需要處理不同瀏覽器之間的相容性問題,其中一個很棘手的問題就是 CSS 的供應商前綴,為了要使每一種瀏覽器都支援你寫的 CSS 程式碼,你必須依照各種不同的瀏覽器加上它們專屬的供應商前綴,以確保該 CSS 可以被正常執行。
舉例來說,在使用 CSS 的動畫(animation)功能時,animation 相關的屬性就必須要加上 -webkit- 與 -moz- 這類的供應商前綴,確保不同的瀏覽器都可以支援,動畫關鍵影格(keyframes)at-rule 的部分,也要加上供應商前綴,變成類似 @-webkit-keyframes 與 @-moz-keyframes 這樣的型式,這裡最麻煩的地方就是每一個 CSS 屬性與每一個供應商前綴的組合都要寫出來,如果只是一兩行程式的話是還好,但是通常一個內容比較豐富的網頁,這類的 CSS 會非常多,這個時候要處理這些供應商前綴就是一個大問題。
使用 CSS Animation 製作網頁上的動畫(只要 CSS3,不用 JavaScript!)
這裡介紹如何使用 CSS3 的 animation 功能在網頁上製作動畫,而且不需要使用到 JavaScript。
CSS3 所提供的動畫(animation)功能可以讓網頁元素的 CSS 樣式(style)從一個設定轉換到另外一個,藉著這樣的方式產生動畫的效果。CSS 的再設定動畫時包含兩個部份,一個是用來設定 CSS 動畫的樣式,另外一個則是指定動畫開始、結束或中途路徑的關鍵影格(keyframes)設定。
使用 CSS 產生的動畫跟傳統上以 JavaScript 製作的動畫比較起來,有一些優點:
CSS3 所提供的動畫(animation)功能可以讓網頁元素的 CSS 樣式(style)從一個設定轉換到另外一個,藉著這樣的方式產生動畫的效果。CSS 的再設定動畫時包含兩個部份,一個是用來設定 CSS 動畫的樣式,另外一個則是指定動畫開始、結束或中途路徑的關鍵影格(keyframes)設定。
使用 CSS 產生的動畫跟傳統上以 JavaScript 製作的動畫比較起來,有一些優點:
- 使用 CSS 會比 JavaScript 容易很多,對於簡單的動畫而言,不需要學習 JavaScript 即可馬上製作出來。
- 使用 CSS 的動畫比較節省資源,甚至在有一定負載量的系統中也可以很平順的執行,但是 JavaScript 的動畫就很容易因為效能問題而跑不起來(除非經過很精心的設計),而且一般瀏覽器的繪圖引擎(rendering engine)還可以透過 frame-skipping 這類的方式,提升整體的效能。
- CSS 把動畫播放的控制權交給瀏覽器控制,這樣可以讓瀏覽器進行更多的最佳化動作,例如當一個動畫放在背景的籤頁時,瀏覽器就可以減低這個動畫的更新頻率。
Codecademy:一個線上互動式程式設計學習網站(JavaScript、jQuery、PHP、Python、HTML/CSS、Ruby 等)
Codecademy 是一個線上互動式程式設計學習網站,它可以讓你在網頁上以互動式的操作,透過逐步的程式語言撰寫練習,很輕鬆的學會各種程式語言。
Codecademy 提供了各種程式語言的線上互動式學習課程,包含 JavaScript、jQuery、PHP、Python、HTML/CSS、Ruby 等程式語言,另外還有許多雲端服務網站的 API 教學。
Codecademy 提供了各種程式語言的線上互動式學習課程,包含 JavaScript、jQuery、PHP、Python、HTML/CSS、Ruby 等程式語言,另外還有許多雲端服務網站的 API 教學。
Gmail 收到的郵件中已經有 91.4% 使用了對抗釣魚郵件的認證機制
Google 今天宣佈一項數據:大家對抗釣魚郵件的戰爭經過近十年的努力之後,終於有一些成果了,現在從網路上傳送給 Gmail 使用者的已認證(非垃圾)郵件中,有 91.4% 的郵件認證是來自於 DomainKey Identified Email(DKIM)或 Sender Policy Framework(SPF)這兩種標準。
網路上許多 Email 相關的產業長年來都致力於這樣的郵件認證標準,希望可以藉由郵件的寄送網域單位與接收網域單位確認使用者的身份,避免冒名的電子郵件產生,而這樣的措施可以幫助類似 Gmail 這類的電子郵件服務提供者一年過濾數十億封的釣魚郵件,確保這些釣魚郵件不會進入到使用者的信箱裡。
網路上許多 Email 相關的產業長年來都致力於這樣的郵件認證標準,希望可以藉由郵件的寄送網域單位與接收網域單位確認使用者的身份,避免冒名的電子郵件產生,而這樣的措施可以幫助類似 Gmail 這類的電子郵件服務提供者一年過濾數十億封的釣魚郵件,確保這些釣魚郵件不會進入到使用者的信箱裡。
Amazon Prime Air:亞馬遜用來送貨的無人飛機
亞馬遜(Amazon)的 CEO Jeff Bezos 在美國節目「六十分鐘」裡,宣布推出一套可以在 30 分鐘內,將產品運送到府的無人飛機(Drone)運輸系統:Amazon Prime Air。
這台無人送貨飛機最大承載的重量是 5 磅(約 2.26 公斤),而亞馬遜所販售的商品中大概有 86% 都低於這個重量,也就是說未來這個服務可能可以適用於大部分的亞馬遜客戶。
這台無人送貨飛機最大承載的重量是 5 磅(約 2.26 公斤),而亞馬遜所販售的商品中大概有 86% 都低於這個重量,也就是說未來這個服務可能可以適用於大部分的亞馬遜客戶。
Colorpeek:查看與分享 CSS 色碼的線上工具
Colorpeek 是一個查看與分享 CSS 色碼的線上工具,除了顯示 CSS 顏色還可以自動取出圖片的主要顏色。
一般在設計網頁時,一定常常會需要查看某項網頁元素的顏色,或是為某一個網頁元素選擇一個適當的顏色,如果是團隊開發的情況,在多個網頁開發者之間討論顏色時,也會碰到需要互相交流顏色選擇的看法,當然你可以直接將 hex triplet 貼上 Photoshop 這類的會提軟體,看看這個顏色的感覺,調整好顏色之後,再把這個 hex triplet 貼在 Email 寄給另外一位開發者,跟他說這個顏色不錯,但是這樣每次調整顏色時都要開啟 Photoshop 這樣的軟體,其實不太方便。
一般在設計網頁時,一定常常會需要查看某項網頁元素的顏色,或是為某一個網頁元素選擇一個適當的顏色,如果是團隊開發的情況,在多個網頁開發者之間討論顏色時,也會碰到需要互相交流顏色選擇的看法,當然你可以直接將 hex triplet 貼上 Photoshop 這類的會提軟體,看看這個顏色的感覺,調整好顏色之後,再把這個 hex triplet 貼在 Email 寄給另外一位開發者,跟他說這個顏色不錯,但是這樣每次調整顏色時都要開啟 Photoshop 這樣的軟體,其實不太方便。
BitTorrent Sync 使用者超過兩百萬人,成長速度是 Dropbox 的兩倍
BitTorrent 今天宣布他的 Sync 檔案同步工具已經有超過 2 百萬的使用者了,成長的速度比 Dropbox 還要快。
在一個月前,BitTorrent 釋出新版的 Sync 與 API,加速了其使用者的成長速度,而 BitTorrent 也相信一般雲端服務所存在的風險也會促使使用者選擇 Sync 這樣的方案,像最近美國國家安全局(NSA)搜集資料的事件就是個很實際的例子。
在一個月前,BitTorrent 釋出新版的 Sync 與 API,加速了其使用者的成長速度,而 BitTorrent 也相信一般雲端服務所存在的風險也會促使使用者選擇 Sync 這樣的方案,像最近美國國家安全局(NSA)搜集資料的事件就是個很實際的例子。
Google 聖誕老人追蹤器(Santa Tracker),讓你掌握耶誕老人的行蹤!
隨著耶誕節到來,Google 也應景推出 Santa Tracker 聖誕老人追蹤器,讓你掌握聖誕老人每天的的行蹤!
Santa Tracker 這個網站是 Google 最新推出的耶誕節活動網站,根據「精靈創意總監」Sandra Russell 在部落格的文章,Google 工程師正努力以精密的地圖和技術,追蹤耶誕老人的雪橇。
Santa Tracker 這個網站是 Google 最新推出的耶誕節活動網站,根據「精靈創意總監」Sandra Russell 在部落格的文章,Google 工程師正努力以精密的地圖和技術,追蹤耶誕老人的雪橇。
RulersGuides.js:讓網頁顯示尺規,輔助版面設計的 JavaScript 工具
RulersGuides.js 是一個可以讓網頁顯示尺規,輔助版面設計的 JavaScript 工具,適用於各種常用的瀏覽器。
在設計網頁版面時,常常會需要量測網頁中各個組件的位置與大小,這裡我們介紹一個好用的網頁量測工具 RulersGuides.js,它可以在網頁中加入類似 Photoshop 的尺規,還可以拉出參考線,這個功能對於網頁設計者而言非常實用。
在設計網頁版面時,常常會需要量測網頁中各個組件的位置與大小,這裡我們介紹一個好用的網頁量測工具 RulersGuides.js,它可以在網頁中加入類似 Photoshop 的尺規,還可以拉出參考線,這個功能對於網頁設計者而言非常實用。
Google Chrome 的 DevTools 現在支援手機平台的網頁開發了
Google Chrome 的最新版加入了手機網頁應用程式開發功能,現在你可以直接使用 DevTools 進行手機網頁應用程式的開發與除錯了。
Google 最近釋出了 Windows、Mac、Linux 與 Android 平台的 Chrome 32 beta 版,並且針對 DevTools 加入了手機平台的網頁開發功能,現在手機的開發人員可以利用這個功能對手機版的網頁應用程式(web apps)進行開發與除錯的動作,當你在設計應用程式時,新的 DevTools 可以在開發環境中直接看到手機的畫面,以下是它的操作過程。
Google 最近釋出了 Windows、Mac、Linux 與 Android 平台的 Chrome 32 beta 版,並且針對 DevTools 加入了手機平台的網頁開發功能,現在手機的開發人員可以利用這個功能對手機版的網頁應用程式(web apps)進行開發與除錯的動作,當你在設計應用程式時,新的 DevTools 可以在開發環境中直接看到手機的畫面,以下是它的操作過程。
使用 ScrollUp jQuery Plugin 在網頁與部落格中加入回到頁首(Back To Top)按鈕
這裡介紹如何使用 scrollUp jQuery Plugin,在網頁與部落格中加入回到頁首(Back To Top)的按鈕。
有些網頁設計者會在一些內容比較長的網頁中加入回到頁首(Back To Top)的按鈕,這種按鈕在一開始載入網頁時並不會顯示,而在使用者往下捲動網頁內容時就會自動出現在畫面的角落,只要使用者用滑鼠點一下這個按鈕,就會自動將捲軸拉到最上方,是一個可以讓使用者更方便瀏覽網頁的小功能。
有些網頁設計者會在一些內容比較長的網頁中加入回到頁首(Back To Top)的按鈕,這種按鈕在一開始載入網頁時並不會顯示,而在使用者往下捲動網頁內容時就會自動出現在畫面的角落,只要使用者用滑鼠點一下這個按鈕,就會自動將捲軸拉到最上方,是一個可以讓使用者更方便瀏覽網頁的小功能。
訂閱:
文章 (Atom)