在設計網頁版面時,常常會需要量測網頁中各個組件的位置與大小,這裡我們介紹一個好用的網頁量測工具 RulersGuides.js,它可以在網頁中加入類似 Photoshop 的尺規,還可以拉出參考線,這個功能對於網頁設計者而言非常實用。
RulersGuides.js 這個工具是使用 JavaScript 寫成的,而安裝上非常簡單,只需要新增一個書籤就完成了。
首先依照您的瀏覽器複製連結網址,如果是使用微軟的 IE 瀏覽器,則複製 Rulers&Guides 這個網址,而若是使用非 IE 的瀏覽器(例如 Chrome 或 Firefox 等),則複製 Rulers&Guides 這個網址。
複製網址的時候,請使用滑鼠右鍵,選擇複製連結網址。這裡的所複製的連結網址其實是一段 JavaScript 程式碼,這段程式碼執行之後就會產生網頁上的尺規。如果想測試尺規的效果,也可以直接點選這個超連結,這樣就會執行這段程式碼,尺規也就會出現在目前這個網頁上,若要關閉尺規,則重新整理網頁即可。
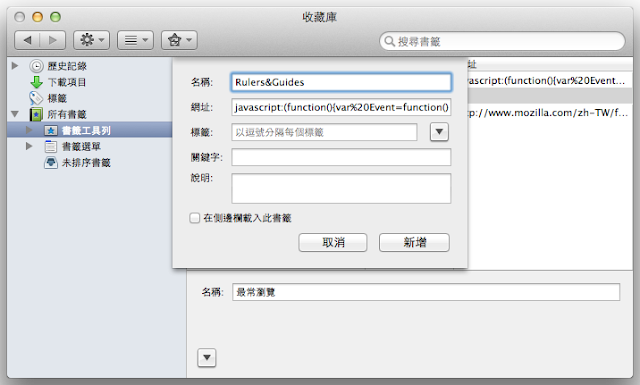
接著在瀏覽器中把剛剛複製下來的連結網址加入書籤工具列中,名稱可以自己指定,這裡我們將它命名為「Rulers&Guides」。
因為這段複製下來的東西是 JavaScript 程式碼,所以它是以 javascript: 開頭的一長串程式,不過也不用在意這個,就把它當成一般的書籤加進去就行了。
把剛剛的複製下來的 JavaScript 加入書簽工具列之後就完成了,這時候你就可以開啟想要用尺規量測的網頁,然後再按下工具列中的這個連結,尺規就會顯示出來了。
如果想要關閉尺規功能,只要再按一下這個連結即可。
點選左上角的紅色尺規圖示,可以開啟功能選單,每個功能還有對應的快速鍵。
參考線的使用方式跟 Photoshop 一樣,從左邊的垂直尺規可以拖曳出垂直的參考線,上方水平的尺規則可以拖曳出水平的參考線。
除了用手直接拉參考線,他也可以讓你設定參考線位置的最小單位,這樣就可以很輕鬆拉出整齊的參考線。
再配合詳細的資訊顯示功能,整個版面配置就可以一目了然。
最後還有一個很好用的功能就是「Snap to DOM」,啟動這個功能之後,在拖曳參考線的時候,會自動對齊網頁中靠近的元素,例如對齊圖片或是某個 <div> 等等。
RulersGuides.js 目前已經測試過可以在下面這些瀏覽器使用,我想大部分後來新的瀏覽器應該都可以使用:
- Chrome 24
- Firefox 18
- IE 7, 8 與 9(不支援 grid 儲存功能)
- Safari Windows 版 5.1.7
如果是 Google Chrome 的使用者,除了以書籤的方式安裝之外,也可以從這裡下載擴充功能來安裝。









沒有留言:
張貼留言