一般撰寫網頁時,通常會將比較複雜的 CSS 與 JavaScript 跟一般的 HTML 網頁分開,分別以 .css 與 .js 這樣的檔案來儲存,這樣可以避免一個 HTML 檔太大、難管理且雜亂無章,而且也可以重複給不同的 HTML 網頁使用,對於大型網站來說是個很重要的功能。
Google 的 Blogger 部落格雖然可以允許我們自定樣板,但是並沒有提供上傳 CSS 與 JavaScript 檔案的功能,如果你需要使用一些網路上別人寫好的 CSS 或 JavaScript 函式庫時,就會比較麻煩了,因為這類的函式庫通常都需要先把它提供的 .css 或 .js 檔放在自己的網頁空間,再將對應的連結路徑加入 HTML 網頁中,如果你是 Blogger 的使用者,要找個地方來放置這些檔案就是個問題。
還好 Google 還有一個雲端硬碟的服務,我們可以利用它的公開分享功能來解決這個問題,概念上就是把 .css 或 .js 檔放在 Google 雲端硬碟上,然後把連結放進 Blogger 部落格中使用。
當然除了 Google 雲端硬碟之外,你也可以使用任何網路上的免費空間,而這裡我們選用 Google 雲端應碟,主要是因為它的一些優點:
- 空間大:Google 雲端硬碟跟 Gmail 合併空間計算之後,你最多可以放置 15G 的檔案在上面。
- 穩定性高:Google 的伺服器有高達 100% 的 uptime,且沒有流量限制,你可以很放心你的網站不會因為伺服器問題而停擺。
- 免費:不用錢也是很大的優點。
bxSlider 是一個開放原始碼的 JavaScript 函式庫,它可以幫你把單純的圖檔製作成自動播放的幻燈片,而且包含許多可以自行客制化的功能,這裡我們以 bxSlider 這個函式庫為例,示範如何透過 Google 雲端應碟在 Blogger 上使用像這樣的外部函式庫。
Step 1
首先到 bxSlider 的網站下載這個函式庫,它是一個打包好的 ZIP 壓縮檔,解壓縮之後,再開啟它。
一般的 JavaScript 函式庫都會包含一個 XXXXXX.min.js 這樣的檔案,這就是經過最佳化的 JavaScript 檔,基本上需要被放在網頁空間中的檔案就是這個,而有時候還會再加上一個 CSS 檔。以這個例子來說就是 jquery.bxslider.min.js 與 jquery.bxslider.css 這兩個檔案。
Step 2
把 jquery.bxslider.min.js 與 jquery.bxslider.css 這兩個檔案上傳到 Google 雲端硬碟上。基本上要放在哪裡都可以,但建議大家將這些要公開的檔案跟你自己私人的檔案分開放,這樣管理上會比較方便。
選定要擺放的資料夾後,就點選上傳的按鈕,選擇「檔案」,然後把這兩個檔案傳上去。
上傳完成後,在檔案的列表中應該會像這樣看到兩個檔案。
Step 3
接下來要把這兩個檔案的權限設為公開的,這樣才能讓網路上的人看到。首先勾選剛剛上傳的檔案,然後點選上方工具列的共用按鈕:
然後就會跳出共用設定的視窗,預設的檔案權限應該都是「私人」,這時候點選「變更」。
然後將權限設定為「公開在網路上」。
最後把「共用連結」的那個網址複製下來,稍後我們就要用這個網址修改成 Blogger 可以使用的型式。
Step 4
將檔案共用連結的網址複製下來之後,它應該會類似這樣:
https://docs.google.com/file/d/0B9VQk49XGpnvYmUxY1R3Vm9Nd3c/edit?usp=sharing如果你把它貼上瀏覽器去看,會發現他其實會開啓一個 Google 的閱覽器,不是直接連到該檔案,這樣的方式還不能直接放進 Blogger 使用,現在我們要將這個網址修改一下。
首先請注意看這個網址中間的部分,有一串奇怪檔案碼:
https://docs.google.com/file/d/0B9VQk49XGpnvYmUxY1R3Vm9Nd3c/edit?usp=sharing將這個檔案碼複製下來,貼在 https://googledrive.com/host/ 這串網址之後,就像這樣:https://googledrive.com/host/0B9VQk49XGpnvYmUxY1R3Vm9Nd3c這時候你再將這個網址貼在瀏覽器中,你會發現它會直接連到該原始檔案,這樣的網址就可以放進 Blogger 中使用了。以上修改連結網址的方法對於各種檔案都適用,所以請對這裡的 JavaScript 與 CSS 檔都各做一次,等一下就可以把這兩個檔案加入 Blogger 中。
Step 5
依照 bxSlider 的說明,它的使用方式是要在 HTML 中加入下面這段程式碼來引入需要的 JavaScript 與 CSS 檔案:
<!-- jQuery library (served from Google) --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <!-- bxSlider Javascript file --> <script src="/js/jquery.bxslider.min.js"></script> <!-- bxSlider CSS file --> <link href="/lib/jquery.bxslider.css" rel="stylesheet" />第一個 jQuery 函式庫是直接使用 Google 所提供的版本,所以我們不用修改,而其餘兩個就是我們剛剛上傳的兩個檔案,這時候就把剛剛修改好的連結放進去,就像這樣:
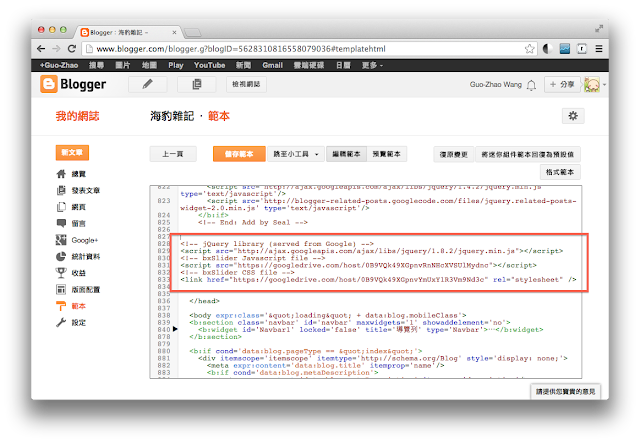
<!-- jQuery library (served from Google) --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <!-- bxSlider Javascript file --> <script src="https://googledrive.com/host/0B9VQk49XGpnvRnNHcXVSUlMydnc"></script> <!-- bxSlider CSS file --> <link href="https://googledrive.com/host/0B9VQk49XGpnvYmUxY1R3Vm9Nd3c" rel="stylesheet" />
Step 6
開啟 Blogger 部落格的管理界面,選擇「範本」籤頁中的「編輯 HTML」,把剛剛整理好的程式碼貼上去,通常這類的程式碼都是直接貼在 </head> 之前就可以了。
修改完後,記得按下「儲存範本」。
Step 7
這樣安裝完成之後,就可以依照 bxSlider 的說明,在文章中使用了。
以上介紹的方式是將引入 JavaScript 與 CSS 檔案的動作放在 <head> 與 </head> 之間,這也是最常見的方式,但如果你使用該函式庫的頻率不高,你也可以嘗試直接把這些程式碼一起放進一般文章中(上面這個示範就是這樣),這樣的做法可以讓你的 Blogger 只有在需要用到該函式庫時才載入這些檔案,比較不會影響其他文章的載入速度。
參考資料:My Blogger Lab















deegeek Nigeria
回覆刪除Blogspot SEO
Wordpress SEO
deegeek Nigeria Shop