Step 1
如果沒有安裝 Vim 的話,請到 Vim 的官方網站下載安裝檔來安裝,Vim 支援各種作業系統,像常用的 Windows、Linux 與 Mac OS X 都有現成的安裝檔可以使用。
Step 2
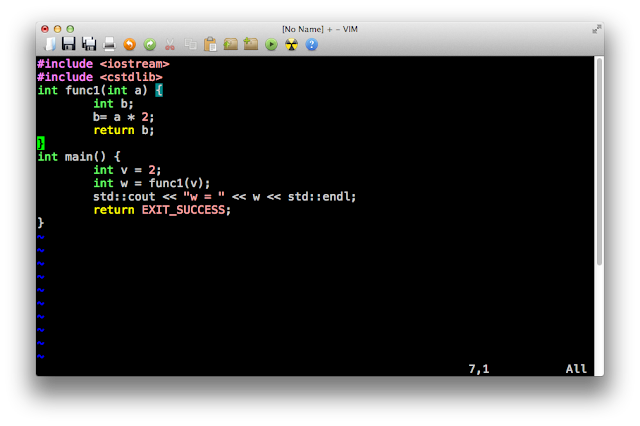
將程式碼貼入 Vim 中。
Step 3
排版程式碼,輸入 vim 的指令:
gg=GStep 4
設定 syntax,這裡的程式碼是 C++,就輸入:
syntax on
set syntax=cpp這樣就會有顏色了。
如果是其他的程式語言,就要自己選擇適當的 syntax,常用的有 cpp、java、php、perl、python 等,如果想看 Vim 還有支援哪些程式語言,可以到 Vim 安裝目錄下的 syntax 資料夾查閱,通常都有幾百種。
Step 5
Vim 在把程式碼轉換成 HTML 的時候,預設會使用 CSS 來進行色彩的指定,這種方式對於一般的狀況來說是比較好的,但是我們要產生的 HTML 程式碼是要貼在部落格中的,所以如果有使用 CSS 會很不方便,這裡把 CSS 的功能取消,只使用傳統的 HTML 語法,執行:
let html_use_css=0Step 6
將程式碼轉換為 HTML 碼,執行:
:TOhtmlVim 的上半部就是產生的 HTML 程式碼。
Step 7
因為我們要把程式碼貼在 <pre> 標籤中,所以這裡不需要 <br>,執行:
:%s/<br>//g這樣就可以把上方轉換出來的 HTML 碼貼上部落格了,而如果是貼在部落格或既有的網頁中,就只要把 <body> 與 </body> 之間的 HTML 程式碼複製起來再貼上去即可。
Step 8
上面示範的背景顏色是黑色,如果想更換顏色,可以選擇 Vim 的 Color Scheme:
因為我的部落格是以白色為背景,所以我這裡也選擇一個白色背景的配色。
更改好顏色之後,就按照上面相同的做法產生 HTML 碼。
Step 9
貼上部落格就會像這樣:
#include <iostream>
#include <cstdlib>
int func1(int a) {
int b;
b= a * 2;
return b;
}
int main() {
int v = 2;
int w = func1(v);
std::cout << "w = " << w << std::endl;
return EXIT_SUCCESS;
}經過 Vim 處理過的程式碼會把一些 HTML 的關鍵字元替換掉,例如「<」就要替換成「<」,這樣程式碼貼在網頁上才會正常顯示。
參考網站:
http://vim.wikia.com/wiki/Pasting_code_with_syntax_coloring_in_emails











沒有留言:
張貼留言