準備原始圖片
首先要準備一個比較大的二維條碼,因為在製作時,最好使用較大解析度的圖,製作完成後再依需求縮小尺寸,這樣圖形的品質會比較好。如果用 qrencode 指令的話,就用 -s 參數指定較大的 size:
qrencode -o sealmemory.png -s 16 'http://sealmemory.blogspot.tw/'這個是產生的二維條碼(點下去可以看原圖):
然後到 Google 搜尋圖片,找一張自己喜歡的紋路圖片,這我我們選擇一張木頭紋路的圖:
有了這兩張圖檔,我們就可以開始改造傳統的二維條碼了。
使用 Gimp
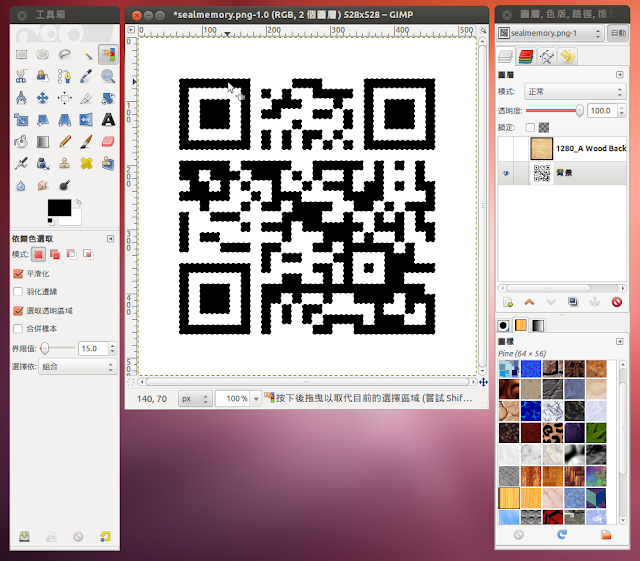
首先用 Gimp 開啟傳統的二維條碼。傳統的二維條碼只有黑白兩色,因此通常預設會使用灰階格式,在處理之前記得要把圖片的格式改為 RGB 的格式,否則之後的圖都會是黑白的。
接著把剛剛從 Google 找到的圖片以圖層的方式開啟。
開啟後,右方圖層瀏覽器中應該就有兩個圖層。
因為我們下載的紋理太明顯,如果不喜歡可以用「濾鏡」中的「高斯模糊」處理一下。
模糊半徑可以自己調整。
經過模糊處理,感覺就比較柔和,如果喜歡原本的木頭圖案,也可以跳過模糊的步驟。
接著使用右方的圖層瀏覽器,將木頭紋理先隱藏(點選眼睛的圖示),然後選擇二維條碼的圖層。
接著我們要把二維條碼的方塊圖案修改成比較圓弧的形狀,使用左方的色彩選擇工具,將二維條碼的所有黑色的部份選擇起來。
使用「選擇」選單中的「縮小」。
縮小區域選擇 5 像素,這裡的數值就是圓角的半徑,如果原始圖檔的大小很大,這裡就可以使用較大的數值。
經過「縮小」處理後,再用「擴張」處理一次。
擴大的區域設定要跟上面縮小的區域一樣。
處理完後,放大來看應該會發現選擇的區域變得比較圓滑。
這時候,傳統的二維條碼就沒有用了,使用右方的圖層瀏覽器把原本被隱藏的木頭紋理圖層開起來,並用滑鼠選擇這個圖層。
這時候應該會顯示木頭紋理圖層與剛剛所處理的選擇區域。
選擇「油罐填充工具」。
設定填滿的顏色。
選擇「填滿整個區域」。
將剛剛的選區域填滿。
這樣我們就有一個比較圓弧的二維條碼了,接著把選擇區域取消。
為了使二維條碼更有變化性,我們再加點別的顏色,選擇「Fuzzy Select Tool」。
按住 Shift 鍵,將二維條碼中的正方形部份選擇起來。
再用一次「油罐填充工具」,將這些正方形區域圖上更鮮艷的顏色,這樣看起來就更生動了。
接著使用色彩選擇工具,配合 Shift 鍵將二維條碼深色的部份選擇起來。
接著使用「選擇」中的「相反」,讓選擇區域變成淺色區域。
使用「濾鏡」、「光影」的「陰影效果」。
偏移量與半徑可以自己依喜好調整,偏移量越大看起來深度越深。
加上陰影後,整個質感就不一樣了。
接著加上文字,使用文字工具。
自己找個適合的地方,寫上代表性的文字。
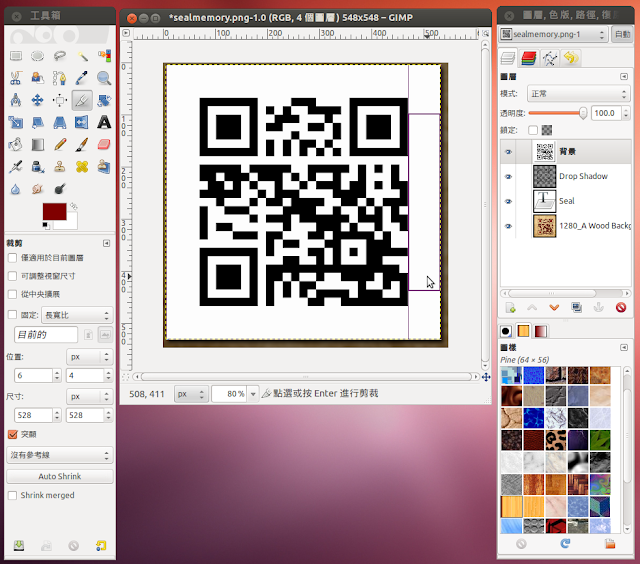
最後因為加入陰影時,整張圖片週圍會多出一些沒有用的陰影部份,這時候可以把它裁切掉。
使用右方的裁切工具進行裁切。裁切時可以把原始的二維條碼圖層放到最上方,這樣就可以依照他的大小裁切。
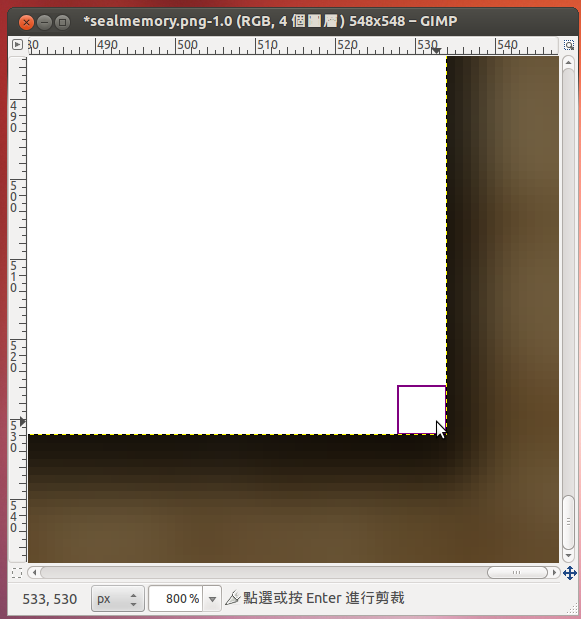
選擇裁切區域時,放大一點會裁的比較準。
這樣就大功告成啦!
比起原本的二維條碼實在差太多了,放在部落格首頁也不會感覺礙眼。
大家可以自己發揮創意,但是記得製作完成之後,要先測試一下,如果將二維條碼改變太多,有可能會發生無法讀取的狀況,像筆者製作的這個加入圖案的二維條碼:
 |
| 失敗的二維條碼 |
因為佔去太多原本的條碼資訊,就造成這格二維條碼沒辦法讀取,若是碰到像這樣的狀況,可以把圖案縮小,不要佔去太多的條碼資訊,或是在產生原始二維條碼的時候,提高錯誤修正層級,這樣就可以減少讀不出來的機率。







































沒有留言:
張貼留言