Google 文件
在 Google 文件中提供了一些 wireframe 的範本,如果你習慣用 Google 的服務,就可以考慮用這個工具。 |
| Wireframe: Front page 範本 |
名稱:Google 文件
網址:https://drive.google.com/templates?q=%23wfkit
網址:https://drive.google.com/templates?q=%23wfkit
Cacoo
Cacoo 是一個需要註冊的線上繪製 wireframe 服務,註冊之後就可以直接在瀏覽器上畫圖,它的功能很多,除了 wireframe 之外,還可以畫各種的 diagram。免費版的使用者只能以 png 檔的方式下載畫好的圖檔,如果要下載向量圖,就要升級成付費版的會員。 |
| Cacco |
 |
| 以 Cacco 繪製的 wireframe |
名稱:Cacoo
網址:https://cacoo.com/lang/zh_tw/
網址:https://cacoo.com/lang/zh_tw/
Lumzy
Lumzy 是一個付費的線上服務,不過如果只是試用是不用註冊也不用付費的,可以下載 jpg 檔。 |
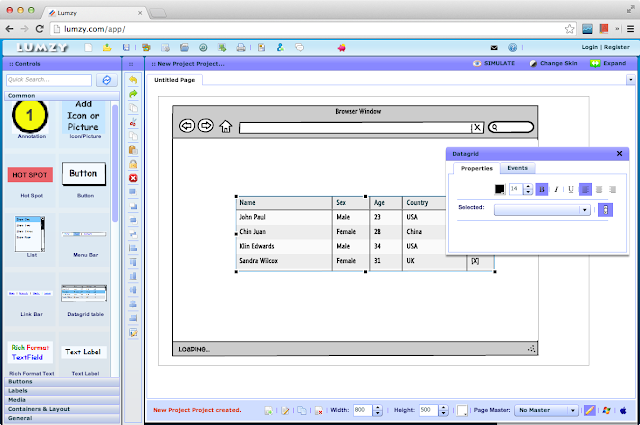
| Lumzy |
 |
| 以 Lumzy 繪製的 wireframe |
名稱:Lumzy
網址:http://www.lumzy.com/
網址:http://www.lumzy.com/
Pencil
Pencil 是一個開放原始碼的原型(prototype)設計工具,適用於各種作業系統,。 |
| Pencil |
 |
| 以 Pencil 繪製的 wireframe |
名稱:Pencil
網址:http://pencil.evolus.vn/
網址:http://pencil.evolus.vn/
Lucid Chart
Lucid Chart 是一個線上繪製原型或 diagram 的工具,它的免費版的功能不多,只有一些簡單的圖形可以使用,不過他可以直接讓使用者下載向量圖檔,例如 pdf 檔。 |
| Lucid Chart |
 |
| 以 Lucid Chart 繪製的 diagram(pdf 檔) |
名稱:Lucid Chart
網址:https://www.lucidchart.com/
網址:https://www.lucidchart.com/
Gliffy
Gliffy 是一個免費的線上服務,註冊後就可以畫一些 diagram 或是 wireframe 圖,可以直接下載 svg 向量圖檔或是 jpg 與 png 檔。 |
| Gliffy |
 |
| 以 Gliffy 繪製的 wireframe |
名稱:Gliff
網址:https://www.gliffy.com/
網址:https://www.gliffy.com/
MockFlow
MockFlow 是一個線上繪製 wireframe 的工具,註冊後即可使用,免費版提供基本的繪圖工具。 |
| MockFlow |
 |
| 以 MockFlow 繪製的 wireframe |
名稱:MockFlow
網址:http://www.mockflow.com/
網址:http://www.mockflow.com/
frame box
frame box 是一個不用註冊的線上工具,可以畫簡單的 wireframe 圖,並且線上分享,不過操作界面不是很完善,也無法下載圖檔。名稱:frame box
網址:http://framebox.org/
網址:http://framebox.org/
wireframe.cc
wireframe.cc 是一個不用註冊、簡潔有力的 wireframe 線上設計工具,畫好的圖可以儲存 wireframe.cc 的伺服器上透過網路分享,不過無法下載圖檔。 |
| wireframe.cc |
名稱:wireframe.cc
網址:https://wireframe.cc/
網址:https://wireframe.cc/
iPlotz
iPlotz 也是一個線上畫 wireframe 的工具,免費版提供基本的功能。不過從 iPlotz 下載的圖會有 iPlotz 的字樣。 |
| iPlotz |
 |
| 以 iPlotz 繪製的 wireframe |
名稱:iPlotz
網址:http://iplotz.com/
網址:http://iplotz.com/
iPhone Mockup
iPhone Mockup 是專門用於 iPhone 版面設計的線上工具,它提供兩種設計風格,不過無法下載圖檔,只能透過線上分享。名稱:iPhone Mockup
網址:http://iphonemockup.lkmc.ch/
網址:http://iphonemockup.lkmc.ch/
Mocknow
Mocknow 是一個免註冊的線上工具,功能簡單,無法下載圖檔,僅提供線上分享。 |
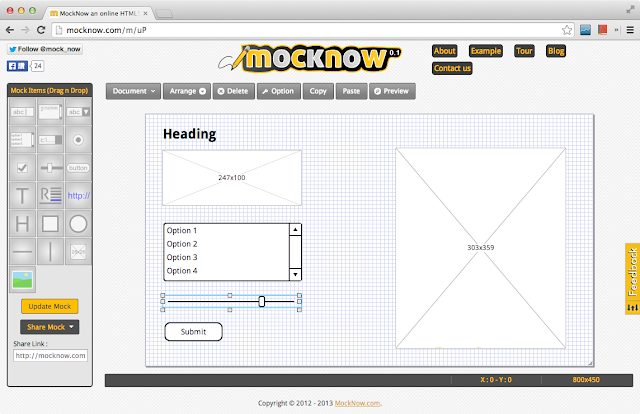
| Mocknow |
名稱:Mocknow
網址:http://mocknow.com/
網址:http://mocknow.com/
Mockup Designer
Mockup Designer 是一個免註冊的線上工具,功能簡潔,可以用來設計簡單的網頁版面,可以下載 png 檔。 |
| Mockup Designer |
 |
| 以 Mockup Designer 繪製的 wireframe |
名稱:Mocknow
網址:http://fatiherikli.github.io/mockup-designer/
網址:http://fatiherikli.github.io/mockup-designer/
Sqetch
Sqetch 是一個繪製 wireframe 用的素材套件,可以直接下載回去使用,檔案格式為 ai 檔。由於這類的工具實在太多了,如果你還想知道更多的工具,可以參考 smashing apps 與 Mashable 的介紹,或是上 Google 搜尋。至於素材可以參考 speckyboy。
參考資料:codecondo、smashing apps、Mashable






沒有留言:
張貼留言