Pocket 是一個手機閱讀 App,這裡介紹如何透過使用者經驗設計(user experience design)改善 App 的效益。
Google Ventures 透過更好的使用者經驗設計,讓 Pocket App 的新使用者使用儲存文章功能的比例提升 58%,直接大幅提升 Pocket App 的使用率與有效使用者的數量,這裡我們介紹他們是怎麼做到的。
目標
許多 Pocket App 的新使用者會因為好奇或親友推薦而下載 App 來使用,而這裡的重點是如何讓這些新的使用者感覺這個 App 好用,願意長期繼續使用,不要因為一開始感覺不會用就把 App 移除了。
方法
Google Ventures 開發團隊花了 3 週的時間,進行 App 原型(prototype)的設計、iOS 與 Android 平台 App 實作與實際使用者的測試,以下是他們的整個工作流程。
DAY 1:搞清楚目標與問題所在
Pocket 團隊其實已經清楚什麼情況可以促使新的使用者變成長期性的使用者,例如儲存三篇文章或是在第二台裝置上安裝 Pocket App 等。而他們也經過
User Testing 的測試,找出使用者在使用 App 時會卡在哪一個地方。
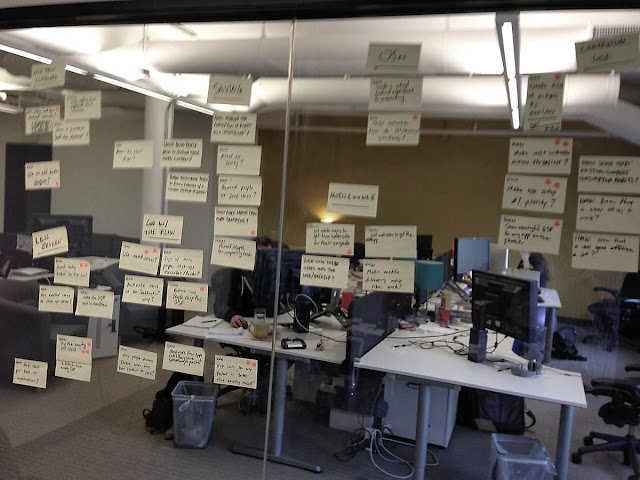
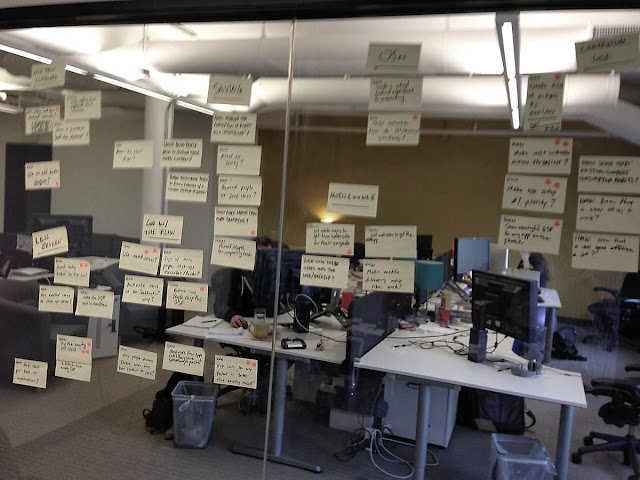
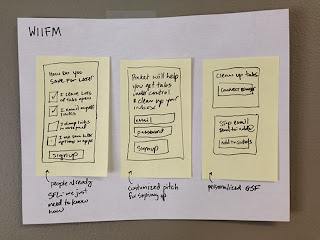
接著大家集思廣益,想出各種可能可以改善新使用者使用經驗的辦法,並整理成
HMW 的型式。
 |
| HMW 型式的各種想法 |
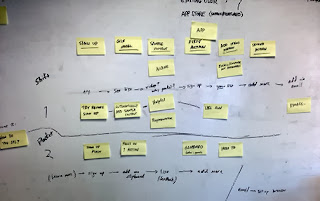
有了個各樣的想法,接著就使用投票的方式,選出最好的那一個,再將基本的操作流程畫出來,以便我們了解其中的細節與使用者經驗。
 |
| 投票選出最好的想法 |
|
 |
| 畫出基本的操作流程 |
|
DAY 2:畫出可能的解決方案
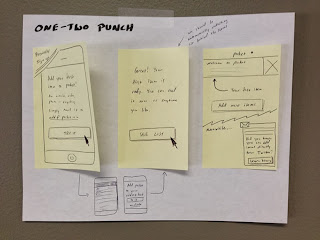
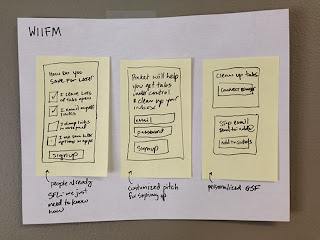
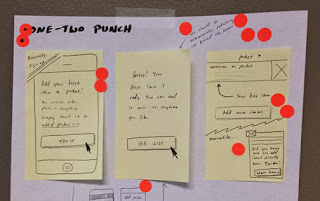
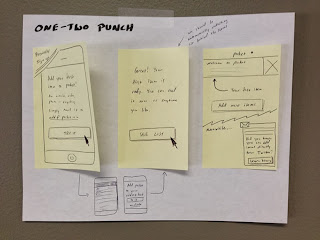
使用前一天所學到的東西,開始規劃可能的解決方案,每個操作流程都使用三張便條紙的版面來表示,畫出可能的設計方案。
 |
| 用三張便條紙畫出一個操作流程 |
|
 |
| 另一個操作流程 |
|
DAY 3:決定使用哪一個方案
依據目標與可行性,評估畫出的每一個方案,選出一個最好的作為實作的原型(prototype)。
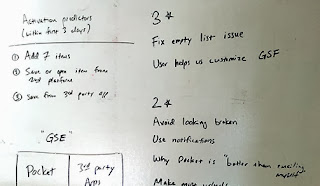
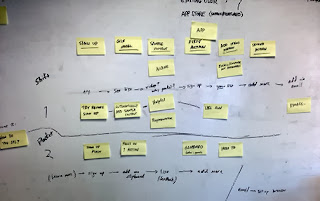
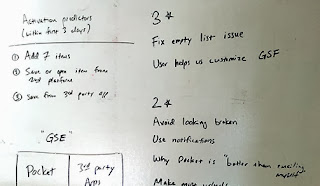
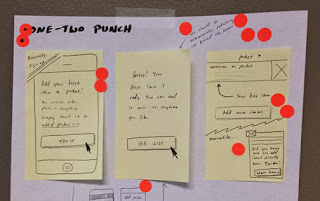
我們將比較好的想法用橘色貼紙標示出來,然後將這些想法彙集起來,分成兩群再進行比較。
 |
| 將好的想法用橘色貼紙標示出來 |
|
 |
| 將好的想法分成兩群進行比較 |
|
DAY 4:實作原型(Prototype)
將每一個筆記上的概念實作出來,並且盡可能保留原來的想法,不要跟原來的設計概念有落差。
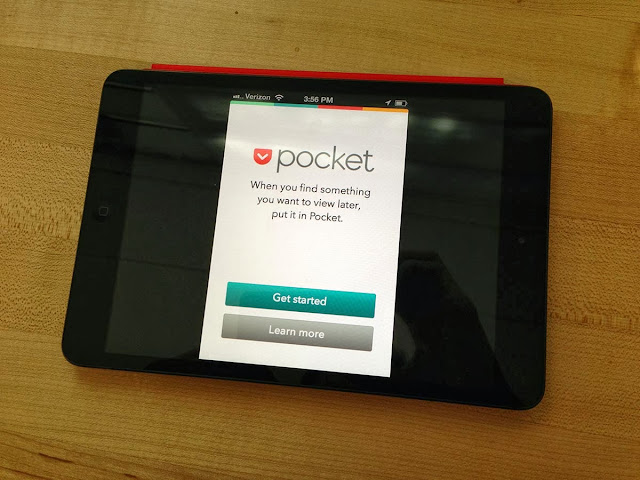
在 iPad mini 上面的實作也依照原來筆記上的大小來設計,儘量保持原本的想法與概念。
 |
| iPad mini 上實作的原型(prototype) |
DAY 5:實際找人測試原型(Prototype)
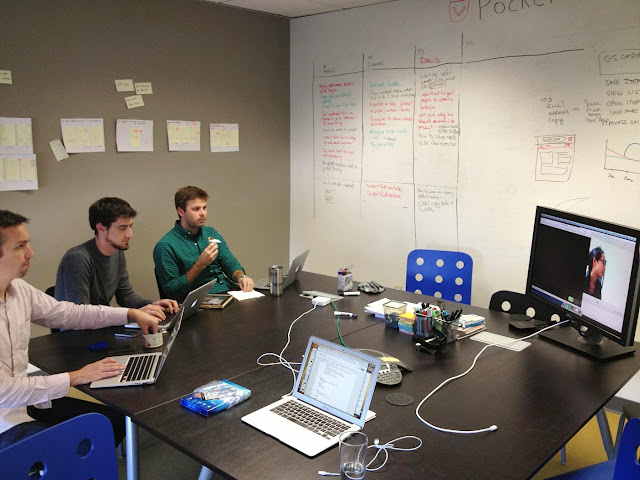
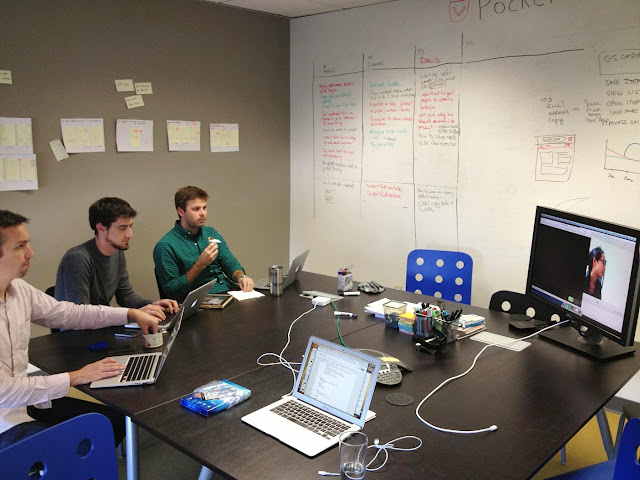
他們找了五位完全沒有用過 Pocket 的人來測試新的原型,當這些新的使用者在使用新的原型時,開發團隊則是在另一個房間觀察並記錄使用的過程(詳細情形可以參考
這裡)。
 |
| 開發團隊觀察使用者使用新的原型 |
在每一個測試使用者使用完之後,開發團隊會立即將測試結果記錄下來,例如哪一些功能有發揮預期的效果,而哪一些沒有,並且找出哪一些功能在下一次的設計與使用者測試上需要更改。
參考資料:
Google Ventures














沒有留言:
張貼留言