另外 GWT 也支援 Eclipse,透過 Eclipse 的 Plugin,開發者可以非常快速的使用已經熟悉的 Java 開發環境來開發網頁應用程式。這以介紹如何安裝 Eclipse 與 GWT 開發環境。
安裝 Eclipse
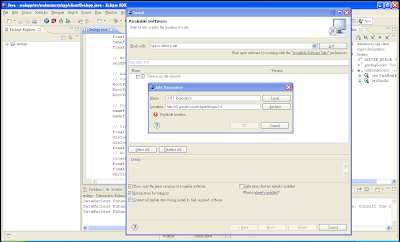
首先安裝 Eclipse,直接到 Eclipse 官方網站下載後解壓縮即可使用,裡面有好多版本,筆者這裡以 Eclipse Classic 3.6.1 做為示範。接下來安裝 Eclipse 的 GWT Plugin,在 Help > Install New Software 中加入下面這個 Repository:
http://dl.google.com/eclipse/plugin/3.6
若您所使用的 Eclipse 不是 3.6,請依照您所使用的版本修改此路徑。畫面看起來就像這樣
然後選擇要安裝的 Plugin,建議全部裝上去:
裝好之後就可以開始寫 GWT 網頁程式了。
第一個 GWT 程式
要建立一個 GWT 網頁應用程式,首先點選 File > New > Web Application Project 建立一個 Project,點選後會出現一個視窗,請將該填的東西填上去:若您有安裝 Google App Engine SDK 可以把 Use Google App Engine 的選項打勾,這樣可以自動透過 Eclipse 將寫好的網頁上傳至 Google App Engine,不過您必須先申請好 Google App Engine 的帳號與空間。
這樣就建立好了,在左邊的 Package Explorer 中以滑鼠右鍵點選您剛剛所建立的 Project,選 Debug As > Web Application,這會建立一個 Web Application 的啟動設定,此設定會啟動一個本機的網頁伺服器與 GWT development mode 伺服器,隨後在下方的 Development Mode 視窗會出現一個網址,將網址點兩下就會開啟瀏覽器(或是將網址複製並貼在您的瀏覽器上):
若您是第一次使用瀏覽器開啟 Development Mode Server 的網頁,會出現要您安裝 Google Web Toolkit Developer Plugin 的畫面,就按照畫面指示安裝就可以了。
安裝完成後就會出現網頁應用程式的內容了:
此程式的內容都放在 src 資料夾中,其中會看見 com.mycompany.testapp.client 與 com.mycompany.testapp.server 兩個 Package,client 的部分會被轉成 JavaScript 在 Client 端執行,而 server 的部分則是轉成 bytecode 在 Server 端執行。
請看 Testapp.java 中的第 42 行左右,有一個設定按鈕名稱的程式碼:
final Button sendButton = new Button("Send");將其改成
final Button sendButton = new Button("Send to Server");存檔後,在瀏覽器上按下重新整理(或 F5 鍵),即可看到更新的結果。
這時候您可以在 Eclipse 中設定中斷點除錯,就像開發一般 Java 程式一樣。
編譯與發佈
若您程式已經開發完成,可以右鍵點選 Project 選擇 Google > GWT Compile,這樣會將所有的程式編譯好放在專案的 war 資料夾中,您可以直接開啟 war 中的網頁觀看結果。發佈至 Google App Engine
若您有安裝並啟用 Google App Engine 功能,您可以使用這個功能很方便快速的將您的網頁應用程式上傳至 Google App Engine 中。首先將 Google App Engine 功能啟用,右鍵點選您的專案後選 Google > App Engine Settings,勾選 Use Google App Engine,並填入您 Google App Engine 的 Application ID(Application ID 要先去 App Engine 的網站申請),填完之後按下 OK。
設定完成後,右鍵點選您的專案後選 Google > Deploy to App Engine,並輸入您的帳號與密碼,按下 Deploy 之後就會將您的程式上傳至 Google App Engine 了。











沒有留言:
張貼留言